VueJS 概述与快速入门
VueJS介绍
Vue.js是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。
官网: https://cn.vuejs.org/
MVVM模式
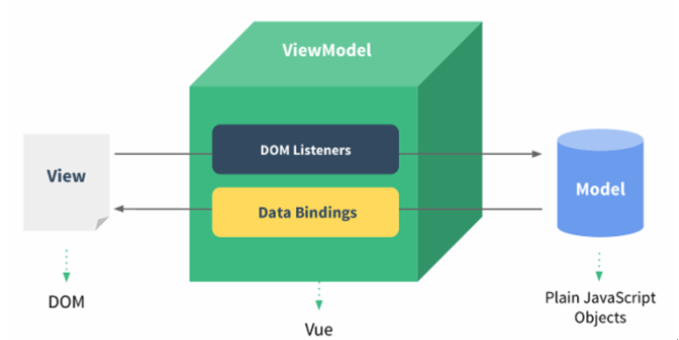
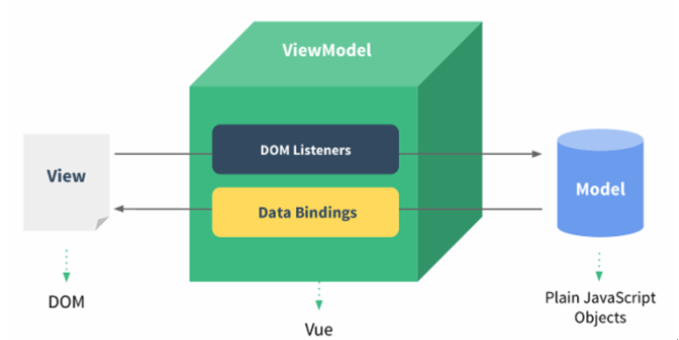
MVVM是Model-View-ViewModel的简写。$\color{red}{它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开}$
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)
$\color{red}{Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。}$它的核心是 MVVM 中的 VM,也就是 ViewModel。$\color{green}{ ViewModel负责连接 View 和 Model,保证视图和数据的一致性,}$这种轻量级的架构让前端开发更加高效、便捷

入门案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue入门程序 hello Word</title>
<style type='text/css'></style>
<script src="js/vue.min.js"></script>
</head>
<body>
<!--V-->
<div id="app">
{{name}}
</div>
</body>
<script type="text/javascript">
//VM
new Vue({
el:"#app",
data:{
name:"黄思聪" //M
}
});
</script>
</html>
|
插值表达式
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值,Mustache 标签将会被替代为对应数据对象上属性的值。无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新。
Vue.js 都提供了完全的 JavaScript 表达式支持。
1
2
|
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
|
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
1
2
3
4
|
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
|
VueJS 常用系统指令
v-on
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-on:click练习</title>
<style type='text/css'></style>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<!--写法一-->
<button v-on:click="biye(name,age)" >毕业</button>
<!--写法二-->
<button @click="biye1(name,age)" >毕业</button>
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
name:'黄思聪',
age:'22岁'
},
method:biye=function (name,age) {
alert(name+"毕业快乐!!!!"+"今年"+age);
},
method:biye1=function (name,age) {
name="jeremy";
age="25岁";
alert(name+"工作顺利,今年"+age);
}
});
</script>
</html>
|
写法二
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-on:click练习</title>
<style type='text/css'></style>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<!--写法一-->
<button v-on:click="biye(name,age)" >毕业</button>
<!--写法二-->
<button @click="biye1(name,age)" >毕业</button>
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
name:'黄思聪',
age:'22岁'
},
methods:{
biye:function (name,age) {
alert(name+"毕业快乐!!!!"+"今年"+age);
},
biye1:function (name,age) {
this.name="jeremy";
this.age="25岁";
alert(this.name+"工作顺利,今年"+this.age);
}
}
});
</script>
</html>
|
v-on:keydown
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>事件处理 v-on示例2</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-on:keydown="fun2('good',$event)">
</div>
<script>
new Vue({
el: '#app', //表示当前vue对象接管了div区域
methods: {
fun2: function (msg, event) {
if (!((event.keyCode >= 48 && event.keyCode <= 57) || event.keyCode == 8 || event.keyCode == 46)) {
event.preventDefault();
}
}
}
});
</script>
</body>
</html>
|
v-on:mouseover
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>事件处理 v-on示例3</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<div v-on:mouseover="fun1" id="div">
<textarea v-on:mouseover="fun2($event)">这是一个文件域</textarea>
</div>
</div>
<script>
new Vue({
el : '#app', //表示当前vue对象接管了div区域
methods : {
fun1 : function() {
alert("div");
},
fun2 : function(event) {
alert("textarea");
event.stopPropagation();//阻止冒泡
}
}
});
</script>
</body>
</html>
|
事件修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或event.stopPropagation()
Vue.js通过由点(.)表示的指令后缀来调用修饰符。
1
2
3
4
5
|
.stop
.prevent
.capture
.self
.once
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-on 事件修饰符</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<!--禁止提交 @submit.prevent-->
<form @submit.prevent action="http://www.itcast.cn" method="get">
<input type="submit" value="提交" />
</form>
<div @click="fun1">
<!--停止跳转@click.stop-->
<a @click.stop href="http://www.itcast.cn">itcast</a>
</div>
</div>
<script>
new Vue({
el : '#app', //表示当前vue对象接管了div区域
methods : {
fun1 : function() {
alert("hello itcast");
}
}
});
</script>
</body>
</html>
|
按键修饰符
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
全部的按键别名:
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-on 按钮修饰符</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<!--指定按上:回车键:keyup.enter -->
<input type="text" v-on:keyup.enter="fun1">
</div>
<script>
new Vue({
el : '#app', //表示当前vue对象接管了div区域
methods : {
fun1 : function() {
alert("你按了回车");
}
}
});
</script>
</body>
</html>
|
v-text与v-html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text与v-html</title>
<style type='text/css'></style>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-text="ags"></div>
<div v-html="ags"></div>
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
ags:"<h1>黄思聪</h1>"
}
});
</script>
</html>
|
v-bind
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-bind</title>
<style type='text/css'></style>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<font v-text="ags" v-bind:color="yanse1">22</font>
<font v-html="ags" v-bind:color="yanse2">222</font>
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
ags:"<h1>黄思聪</h1>",
yanse1:"red",
yanse2:"green"
}
});
</script>
</html>
|
v-model
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-model</title>
<style type='text/css'></style>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="username"/><br/>
<input type="text" v-model="password"/>
<input type="button" value="获取" @click="huoqu(username,password)">
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
username:'',
password:''
},
methods:{
huoqu:function (username, password) {
alert(username+password)
}
}
});
</script>
</html>
|
v-for
操作array
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-for07</title>
<style type='text/css'></style>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in list">{{index}} ==== {{item}}</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
list:[1,2,3,4,5,6,7,8,9]
},
methods:{
huoqu:function (username, password) {
alert(username+password)
}
}
});
</script>
</html>
|
操作对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-for07</title>
<style type='text/css'></style>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(value,key) in person">{{key}} ==== {{value}}</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
list:[1,2,3,4,5,6,7,8,9],
person:{
username:'黄思聪',
password:'123456',
age:22
}
},
methods:{
huoqu:function (username, password) {
alert(username+password)
}
}
});
</script>
</html>
|
操作对象数组
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-for07</title>
<style type='text/css'></style>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr align="center">
<td>id</td>
<td>名字</td>
<td>年龄</td>
</tr>
<tr align="center" v-for="u in user">
<td>{{u.id}}</td>
<td>{{u.name}}</td>
<td>{{u.age}}</td>
</tr>
</table>
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
user:[
{
id:1,
name:'黄思聪',
age:22
},
{
id:2,
name:'Jeremy',
age:25
},
{
id:3,
name:'黄家驹',
age:31
}
]}
});
</script>
</html>
|
v-if与v-show
v-if是根据表达式的值来决定是否渲染元素
v-show是根据表达式的值来切换元素的display css属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-if与v-show</title>
<style type='text/css'></style>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<span style="color: yellow" v-show="flag" v-if="flag">黄思聪</span>
<button @click="toggle()">切换</button>
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
flag:true
},
methods:{
toggle:function () {
this.flag=!this.flag;
}
}
});
</script>
</html>
|
VueJS生命周期
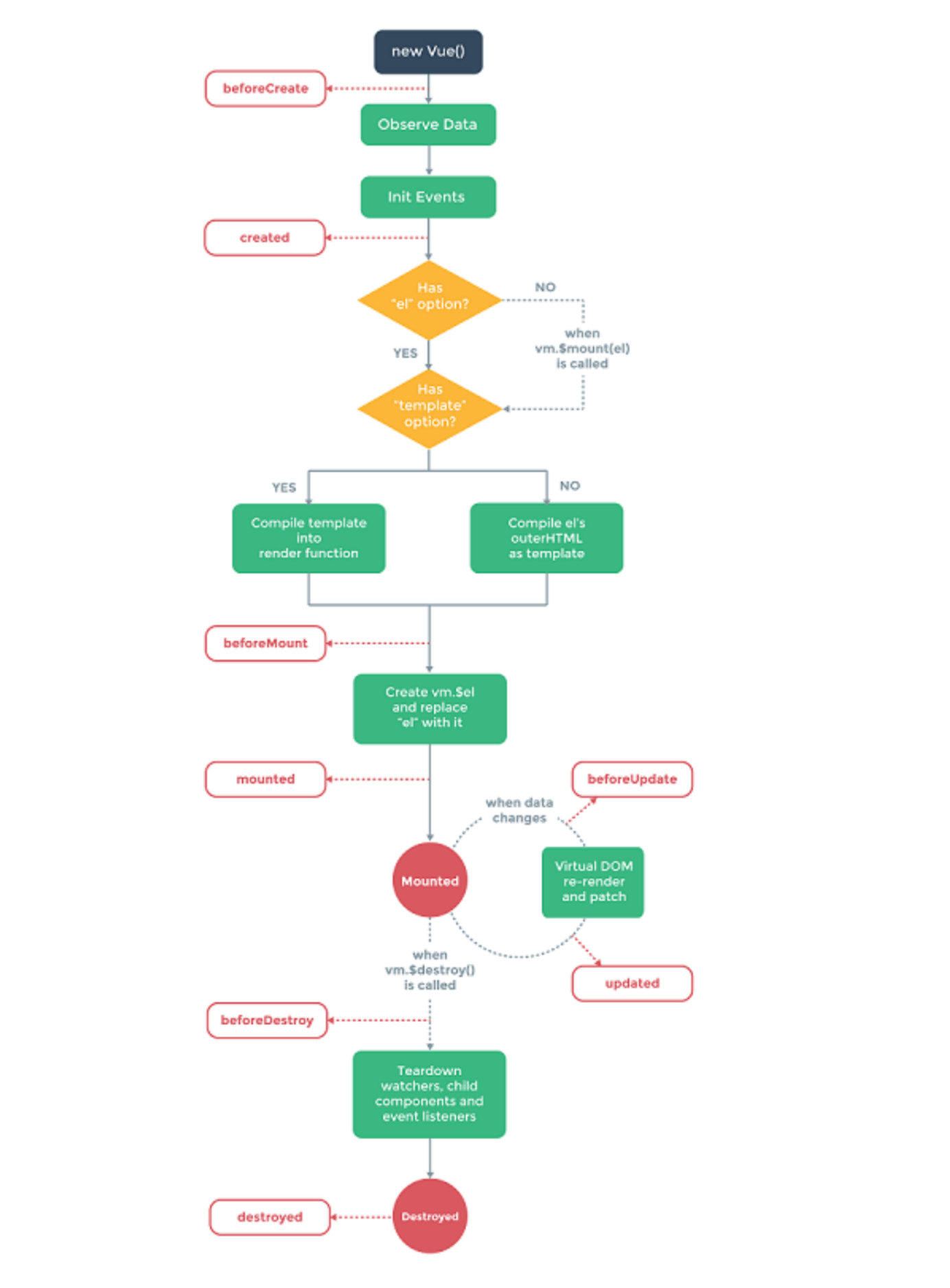
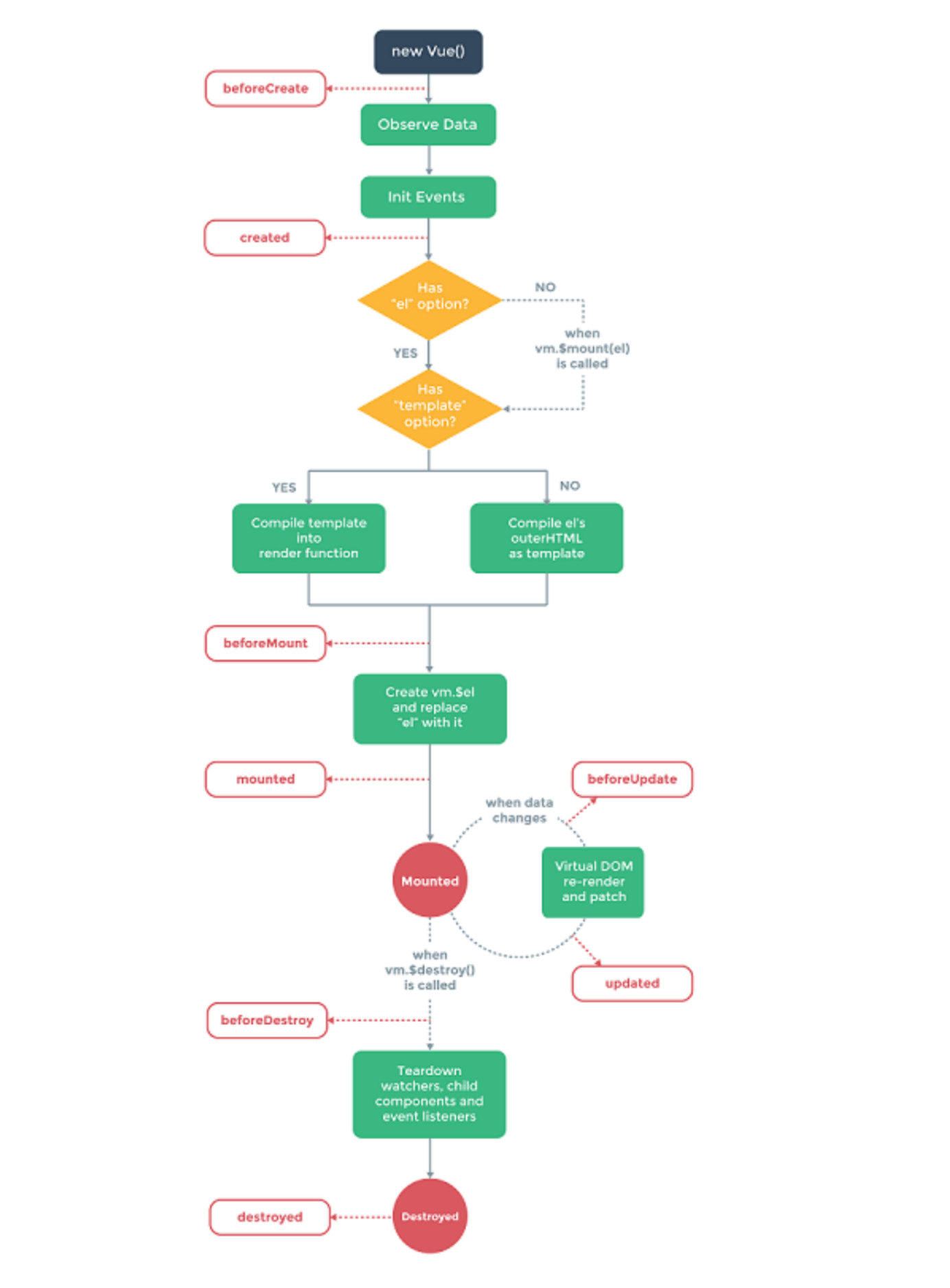
每个 Vue 实例在被创建之前都要经过一系列的初始化过程
 vue在生命周期中有这些状态:
vue在生命周期中有这些状态:
beforeCreate,$\color{red}{created}$,beforeMount,$\color{red}{mounted}$,beforeUpdate,updated,beforeDestroy,destroyed。
Vue在实例化的过程中,会调用这些生命周期的钩子,给我们提供了执行自定义逻辑的机会。那么,在这些vue钩子中,vue实例到底执行了那些操作,我们先看下面执行的例子
vue生命周期例子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>生命周期</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">{{message}}</div>
<script>
var vm = new Vue({
el : "#app",
data : {
message : 'hello world'
},
beforeCreate : function() {
console.log(this);
showData('创建vue实例前', this);
},
created : function() {
showData('创建vue实例后', this);
},
beforeMount : function() {
showData('挂载到dom前', this);
},
mounted : function() {
showData('挂载到dom后', this);
},
beforeUpdate : function() {
showData('数据变化更新前', this);
},
updated : function() {
showData('数据变化更新后', this);
},
beforeDestroy : function() {
vm.test = "3333";
showData('vue实例销毁前', this);
},
destroyed : function() {
showData('vue实例销毁后', this);
}
});
function realDom() {
console.log('真实dom结构:' + document.getElementById('app').innerHTML);
}
function showData(process, obj) {
console.log(process);
console.log('data 数据:' + obj.message)
console.log('挂载的对象:')
console.log(obj.$el)
realDom();
console.log('------------------')
console.log('------------------')
}
vm.message = "good...";
vm.$destroy();
</script>
</body>
</html>
|
vue对象初始化过程中,会执行到beforeCreate,created,beforeMount(挂载前 ),mounted(挂载后) 这几个钩子的内容
1 beforeCreate :数据还没有监听,没有绑定到vue对象实例,同时也没有挂载对象
2 created :数据已经绑定到了对象实例,但是还没有挂载对象
3 beforeMount: 模板已经编译好了,根据数据和模板已经生成了对应的元素对象,将数据对象关联到了对象的el属性,el属性是一个HTMLElement对象,也就是这个阶段,vue实例通过原生的createElement等方法来创建这个html片段,准备注入到我们vue实例指明的el属性所对应的挂载点
4 mounted:将el的内容挂载到了el,相当于我们在jquery执行了(el).html(el),生成页面上真正的dom,上面我们就会发现dom的元素和我们el的元素是一致的。在此之后,我们能够用方法来获取到el元素下的dom对象,并进行各种操作。
当我们的data发生改变时,会调用beforeUpdate和updated方
beforeUpdate :数据更新到dom之前,我们可以看到$el对象已经修改,但是我们页面上dom的数据还没有发生改变
updated: dom结构会通过虚拟dom的原则,找到需要更新页面dom结构的最小路径,将改变更新到dom上面,完成更新
5 beforeDestroy,destroed :实例的销毁,vue实例还是存在的,只是解绑了事件的监听还有watcher对象数据与view的绑定,即数据驱动

 vue在生命周期中有这些状态:
vue在生命周期中有这些状态: